给kindeditor添加插入哔哩哔哩视频插件
前言:
使用Kindeditor编辑器的应该知道,默认的Kindeditor编辑器不带插入哔哩哔哩视频的功能的,本文作用就是讲解如何自己添加一个这样的插件。
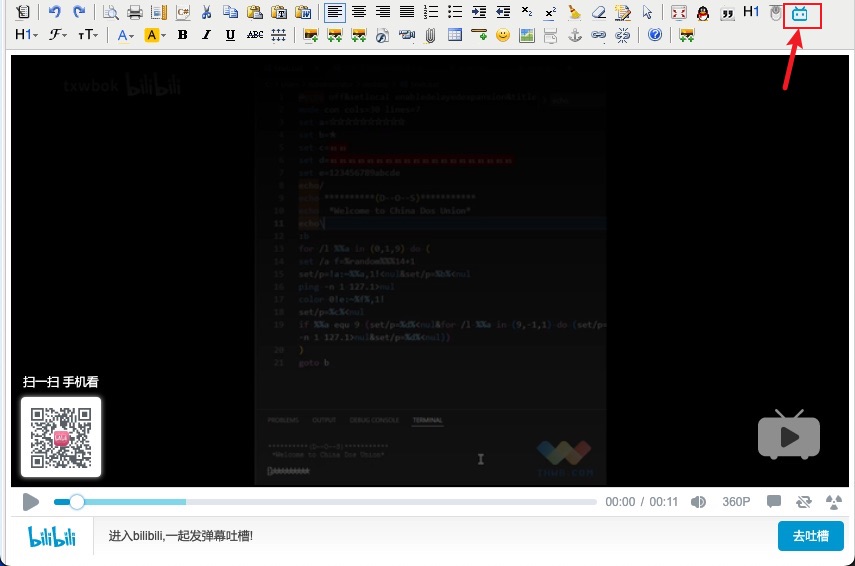
添加完成后效果:


kindeditor添加插入哔哩哔哩视频教程:
1、添加编辑器工具栏图标样式
首先修改themes\default\default.png文件(如果你使用其他theme的话,修改对应theme文件夹下面的对应文件),添加上哔哩哔哩图标。哔哩哔哩官方的ico文件链接:favicon.ico,然后使用PS等工具,按照16*16的尺寸处理好后添加到原来的default.png末尾。
图片制作完成后,添加样式文件:
default.png同目录下的default.css文件,在末尾加上bilibili图标样式代码:
.ke-icon-bilibili {
background-position: 0px -1296px;/* 需要根据自己的实际情况修改,-1296px这个是bilibili图标在default.png的y坐标值,以上个图标的值+16px为取值 */
width: 16px;
height: 16px;
}
2、添加插件js文件
编辑器的plugins文件夹下新建bilibili文件夹,在bilibili目录下新建bilibili.js文件。

代码如下:
/*
* @info: 文件说明:主要功能介绍等
* @Description: 全局功能介绍和注意事项
* @Author: tt
* @Date: 2022-05-26 11:15:28
* @LastEditTime: 2022-05-26 11:24:23
* @LastEditors: tt
*/
KindEditor.plugin('bilibili', function (K) {
var self = this, name = 'bilibili';
self.clickToolbar(name, function () {
var lang = self.lang(name + '.'),
html = ['<div style="padding:10px 20px;">', '<textarea class="ke-textarea" style="width:408px;height:260px;"></textarea>', '</div>'].join(''),
dialog = self.createDialog({
name: name,
width: 450,
title: self.lang(name),
body: html,
yesBtn: {
name: self.lang('yes'),
click: function (e) {
var vid = textarea.val();
if (vid==""){
alert('请输入正确的VID');
return ;
}
html = '<iframe src="https://player.bilibili.com/player.html?bvid='+K.escape(vid)+'" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="width:100%;height:500px;"> </iframe>' ;
self.insertHtml(html).hideDialog().focus();
}
}
}),
textarea = K('textarea', dialog.div);
textarea[0].focus();
});
});
3、添加插件语言代码
编辑器lang文件夹下,找到语言文件zh_CN.js(如果你使用其他语言版本,修改对应的js文件),

KindEditor.lang({语句下面添加
bilibili:'插入哔哩哔哩视频',
4、引入插件:
kindeditor.js搜索
items : [
在合适的位置(通常最后一个),添加插件名字:
,'bilibili'
完成。
使用方法,点bilibili图标,弹出框里输入bilibili视频的vid即可。
获取视频vid值的方法:
哔哩哔哩视频的url里面video/后面开始到下一个/或者?之间那个字符串就是:
比如:
https://www.bilibili.com/video/BV1s3411V7Ud/
这视频的vid就是:BV1s3411V7Ud
https://www.bilibili.com/video/BV1vT4y1z7eb?spm_id_from=333.851.b_7265636f6d6d656e64.3
这个url的vid是:BV1vT4y1z7eb




 天下网吧·网吧天下
天下网吧·网吧天下