微信小程序自定义凸起tabBar组件源码
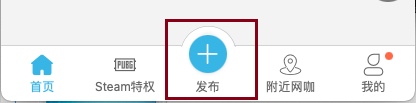
大家可能见过不少的微信小程序的tabBar是不规则的,而是某个button杀死凸起的圆球状态的,比如天下网吧微信小程序的tabBar就是这样的:

这个tabBar中间的就是一个圆形「凸起」的button。当然还有更多的小程序他们的tabBar更酷炫,有很多不错的动画效果。
那么如何实现这样的不规则tabBar呢?答案是得用自定义tabBar
咱们今天以天下网吧的自定义tabBar组件源码(源码在文章最底部有下载链接)为例,希望能抛砖引玉让大家分享自己的不错的自定义tabbar组件:
wxml:
<view class="txwb_tabBar" wx:if="{{true}}">
<view class="cu-bar tabbar bg-white ">
<block wx:for="{{tabBar}}" wx:for-item="item" wx:key="tabBar">
<view class="action {{item.iconTopClass}} {{item.current==1?'text-green':''}}" catchtap='goToTab' data-url="{{item.pagePath}}" data-index="{{index}}" style="{{item.current==1?item.activeStyle:item.style}}">
<view class="reddot" wx:if="{{item.reddot>0}}"></view>
<image wx:if="{{item.iconImage}}" src="{{item.current==1?item.iconImageActive:item.iconImage}}" style="{{item.iconImagStyle}}" />
<botton wx:else class='iconfont iconf {{item.current==1?item.iconClassSelected:item.iconClass}}' />
{{item.text}}
</view>
</block>
<view class="tui-hump-box-bk"></view>
<view class="tui-hump-box "></view>
</view>
</view>
js:
/*
* @info: 文件说明:主要功能介绍等
* @Description: 全局功能介绍和注意事项
* @Author: tt
* @Date: 2020-05-27 11:07:52
* @LastEditTime: 2021-03-15 15:43:31
* @LastEditors: tt
*/
/*jshint esversion: 6 */
Component({
properties: {
idx: {
type: Number,
value: 0
},
reddot: {
type: Number,
value: 0
},
//当前索引
current: {
type: Number,
value: 0
},
//字体颜色
color: {
type: String,
value: "#666"
},
//字体选中颜色
selectedColor: {
type: String,
value: "#5677FC"
},
//背景颜色
backgroundColor: {
type: String,
value: "#FFFFFF"
},
//是否需要中间凸起按钮
hump: {
type: Boolean,
value: false
},
//固定在底部
isFixed: {
type: Boolean,
value: true
},
//角标字体颜色
badgeColor: {
type: String,
value: "#fff"
},
//角标背景颜色
badgeBgColor: {
type: String,
value: "#F74D54"
},
unlined: {
type: Boolean,
value: false
}
},
data: {
tabBar: [{
"current": 0,
"pagePath": "/pages/index/index",
"text": "首页",
"iconClass": "icon-shouye1",
"iconClassSelected": "icon-shouyexuanzhongx",
"iconTopClass": "",
"style": "",
"activeStyle": "",
},
{
"current": 0,
"pagePath": "/pages/forum/forum",
"text": "版块",
"iconClass": "icon-bankuaifl",
"iconClassSelected": "icon-wodebankuai",
"iconTopClass": "",
"style": "",
"activeStyle": "",
},
{
"current": 0,
"pagePath": "/pages/add_forum_article/add_forum_article",
"text": "发布",
"iconClass": "cu-btn icon-add bg-green shadow icon-xinzeng",
"iconClassSelected": "cu-btn icon-add bg-green shadow icon-xinzeng",
"iconTopClass": "add-action",
"style": "",
"activeStyle": "",
},
{
"current": 0,
"pagePath": "/pages/map/map",
"text": "天下码农",
"iconClass": "icon-fujin",
"iconClassSelected": "icon-fujindianji",
"iconTopClass": "",
"style": "",
"activeStyle": "",
},
{
"current": 0,
"pagePath": "/pages/user/user",
"text": "我的",
"iconClass": "icon-wode2",
"iconClassSelected": "icon-wode1",
"iconTopClass": "",
"reddot": 0,
"style": "",
"activeStyle": "",
},
]
},
observers: {
"idx": function (id) {
var otabbar = this.data.tabBar;
otabbar[id]['iconPath'] = otabbar[id]['selectedIconPath'] //换当前的icon
otabbar[id]['current'] = 1;
this.setData({
tabBar: otabbar
});
},
"idx,reddot": function (id, reddot) {
var otabbar = this.data.tabBar;
otabbar[id]['iconPath'] = otabbar[id]['selectedIconPath'] //换当前的icon
otabbar[id]['current'] = 1;
otabbar[4]['reddot'] = reddot;
this.setData({
tabBar: otabbar
});
}
},
methods: {
goToTab: function (e) {
var url = e.currentTarget.dataset.url;
wx.switchTab({
url: url,
fail: res => {
console.log("switchTab faild:", res);
wx.navigateTo({
url
});
}
});
},
async getTabBarMenu() {
}
},
lifetimes: {
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
attached: function () {
},
ready(){
this.getTabBarMenu();
},
moved: function () {},
detached: function () {},
},
});
wxss:
[url=home.php?mod=space&uid=554307]@import[/url] '/iconfont.wxss';
.txwb_tabBar {
width: 100%;
position: fixed;
bottom: 0;
font-size: 20rpx;
color: #8A8A8A;
z-index: 100000;
}
.iconf {
font-family: "iconfont" !important;
font-size: inherit;
font-style: normal;
width: 100rpx;
position: relative;
display: block;
height: auto;
margin: 0 auto 10rpx;
text-align: center;
font-size: 40rpx;
}
.text-green {
color: #4cb4e7;
}
.shadow {
box-shadow: 0 1rpx 6rpx rgba(0, 0, 0, 0.1);
}
.bg-red {
background-color: #e54d42;
color: #fff;
}
.bg-orange {
background-color: #f37b1d;
color: #fff;
}
.bg-yellow {
background-color: #fbbd08;
color: #333;
}
.bg-olive {
background-color: #8dc63f;
color: #fff;
}
.bg-green {
background-color: #4cb4e7;
color: #fff;
}
.bg-cyan {
background-color: #1cbbb4;
color: #fff;
}
.bg-blue {
background-color: #0081ff;
color: #fff;
}
.bg-purple {
background-color: #6739b6;
color: #fff;
}
.bg-mauve {
background-color: #9c26b0;
color: #fff;
}
.bg-pink {
background-color: #e03997;
color: #fff;
}
.bg-brown {
background-color: #a5673f;
color: #fff;
}
.bg-grey {
background-color: #8799a3;
color: #fff;
}
.bg-gray {
background-color: #f0f0f0;
color: #666;
}
.bg-black {
background-color: #333;
color: #fff;
}
.bg-white {
background-color: #fff;
color: #666;
}
.shadow .bg-green {
box-shadow: 6rpx 6rpx 8rpx rgba(48, 156, 63, 0.2);
}
.cu-bar.tabbar .action.add-action .icon-add {
position: absolute;
width: 70rpx;
z-index: 2;
height: 70rpx;
border-radius: 50%;/* +号 */
line-height: 70rpx;
font-size: 50rpx;
top: -35rpx;
left: 0;
right: 0;
margin: auto;
padding: 0;
}
.cu-bar.tabbar .action.add-action::after {
content: "";
position: absolute;
width: 40rpx;
height: 40rpx;
top: calc(-38rpx + env(safe-area-inset-bottom) / 4.5);
left: 0;
right: 0;
margin: auto;
box-shadow: 0 -3rpx 8rpx rgba(0, 0, 0, 0.08);
border-radius: 50%;/* 突出 */
background-color: inherit;
z-index: 0;
}
.cu-bar.tabbar .action.add-action::before {
content: "";
position: absolute;
width: 100rpx;
height: 30rpx;
bottom: 30rpx;
left: 0;
right: 0;
margin: auto;
background-color: inherit;
z-index: 1;
}
.cu-btn {
position: relative;
display: inline-flex;
align-items: center;
justify-content: center;
box-sizing: border-box;
padding: 0 30rpx;
font-size: 28rpx;
height: 64rpx;
line-height: 1;
text-align: center;
text-decoration: none;
overflow: visible;
margin-left: initial;
transform: translate(0rpx, 0rpx);
margin-right: initial;
}
.cu-btn::after {
display: none;
}
.cu-bar {
display: flex;
position: relative;
align-items: center;
min-height: 100rpx;
justify-content: space-between;
}
.cu-bar .action {
display: flex;
align-items: center;
height: 100%;
justify-content: center;
max-width: 100%;
z-index: 3 !important;
}
.cu-bar.tabbar .action .icon-add {
width: 100rpx;
position: relative;
display: block;
height: auto;
margin: 0 auto 10rpx;
text-align: center;
font-size: 40rpx;
}
.cu-bar.tabbar {
padding: 0;
z-index: 0;
height: calc(100rpx + env(safe-area-inset-bottom) / 2);
padding-bottom: calc(env(safe-area-inset-bottom) / 2);
}
.cu-bar {
margin-top: 20rpx;
}
.cu-bar .action:first-child {
margin-left: 30rpx;
font-size: 30rpx;
}
.cu-bar.tabbar .action {
font-size: 22rpx;
position: relative;
flex: 1;
text-align: center;
padding: 0;
display: block;
height: auto;
line-height: 1;
margin: 0;
background-color: inherit;
overflow: initial;
}
.cu-bar.tabbar .action.add-action {
position: relative;
z-index: 2;
padding-top: 50rpx;
}
.icon-fabu {
color: #4cb4e7;
}
.reddot {
background-color: #ff693d;
height: 16rpx;
width: 16rpx;
border-radius: 16rpx;
right: 22px;
position: absolute;
top: -5rpx;
}
.txwb-tabbar {
width: 100%;
height: 100rpx;
display: flex;
align-items: center;
justify-content: space-between;
position: relative;
background-color: #FFFFFF;
}
.txwb-tabbar-fixed {
position: fixed;
z-index: 99999;
left: 0;
bottom: 0;
padding-bottom: env(safe-area-inset-bottom);
}
.tabbar::before,
.txwb-tabbar::before {
content: '';
width: 100%;
border-top: 1rpx solid #B2B2B2;
position: absolute;
top: -1rpx;
left: 0;
transform: scaleY(0.5);
transform-origin: 0 100%;
}
.txwb-tabbar-item {
height: 100%;
flex: 1;
display: flex;
text-align: center;
align-items: center;
flex-direction: column;
justify-content: space-between;
position: relative;
padding: 10rpx 0 20rpx 0;
box-sizing: border-box;
z-index: -1;
}
.tui-icon-box {
position: relative;
}
.tui-item-hump {
height: 98rpx;
z-index: 2;
}
.txwb-tabbar-icon {
width: 52rpx;
height: 52rpx;
display: block;
}
.tui-hump-box-bk {
width: 140rpx;
height: 80rpx;
background: #FFFFFF;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 1rpx;
z-index: 2;
}
.tui-hump-box {
width: 100rpx;
height: 100rpx;
background: #FFFFFF;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: calc(-38rpx + env(safe-area-inset-bottom) / 4.5);
border-radius: 50%;
z-index: 1;
}
/* .cu-bar.tabbar .action.add-action::before , */
.tui-hump-box::before {
content: '';
height: 200%;
width: 200%;
border: 1rpx solid #B2B2B2;
position: absolute;
top: 0;
left: 0;
transform: scale(0.5) translateZ(0);
transform-origin: 0 0;
border-radius: 100%;
}
[url=home.php?mod=space&uid=164055]@media[/url] (prefers-color-scheme: dark) {
.bg-white {
background-color: #2e2f31;
color: white;
}
.cu-bar.tabbar .action.add-action::after {
box-shadow: none;
}
.hump-add {
background: #2e2f31 !important;
}
.bg-green {
background-color: #2e2f31;
}
.shadow .bg-green {
box-shadow: -1rpx -1rpx 20rpx rgba(255, 255, 255, 0.2);
}
.shadow {
box-shadow: -1rpx -1rpx 20rpx rgba(255, 255, 255, 0.2);
}
.tui-hump-box-bk,
.tui-item-hump,
.txwb-tabbar,
.tui-hump-box {
background-color: #2e2f31 !important;
}
.tui-hump-box::before,
.tabbar::before,
.txwb-tabbar::before {
border-top: 1rpx solid rgb(255, 255, 255, 0.5);
}
}
完整的包含组件代码的demo源码下载:
微信小程序自定义tabBar源码下载,中间圆球凸起tabBa




 天下网吧·网吧天下
天下网吧·网吧天下