漂亮的引用样式,<blockquote>样式CSS代码,老板看了会加薪
前言:
<blockquote>引用标签不知道大家用过没有,用过的应该知道默认的引用样式比较一般。美化下老板看了会喜欢的。特别是一些有内容输出的页面。需要引用内容的时候,使用漂亮的引用标签会让人极度舒适。
最终效果:

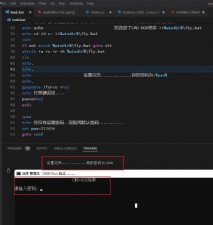
相关代码:
.art_content_body_c blockquote, .post-content blockquote {
position: relative;
margin: 30px 0;
padding: 26px 45px 26px;
background-color: #f7f7f7;
font-family: Lantinghei SC, Open Sans, Arial, Hiragino Sans GB, Microsoft YaHei, \\5fae软雅黑, STHeiti, WenQuanYi Micro Hei, SimSun, sans-serif;
text-indent:0px !important;
}
.art_content_body_c blockquote:before, .post-content blockquote:before {
font-family: "iconfont" !important;
position: absolute;
top: 20px;
left: 20px;
display: block;
width: 1pc;
height: 14px;
content: '\eb13';
background-size: 1pc;
color: #2B7ACD;
}
.art_content_body_c blockquote::after, .post-content blockquote::after {
font-family: "iconfont" !important;
position: absolute;
right: 20px;
bottom: 20px;
display: block;
width: 1pc;
height: 14px;
content: '\eb13';
background-size: 1pc;
color: #2B7ACD;
transform: rotate(180deg);
}
Tips:
before和after里面就是显示引用图标用的,这里用到的是iconfont里面的图标,大家可以去iconfont里搜索引用图标,然后引入后,得到这些图标的content值。然后修改上面代码里面对应的值,这样左上角和右下角的图标才能正常显示。





 天下网吧·网吧天下
天下网吧·网吧天下