一例解决微信小程序weui组件wxml-to-canvas样式使用绝对定位时报错「问题」
要说这个「问题」是个「问题」?其实根本算不上问题。事情究竟如何,且听笔者娓娓道来:
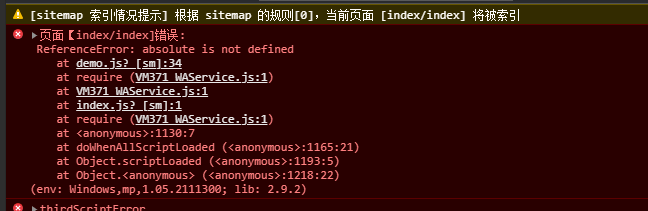
问题现象:
weui 中的 wxml-to-canvas 如果css 使用绝对定位的话就报错

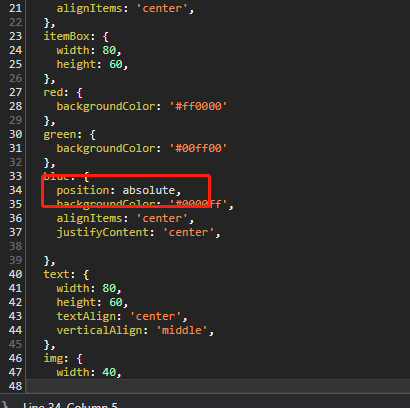
官方demo 加了定位也报错 ,相关代码:

问题解决方法:

原来是忘记加双引号了,js里面的代码其实是把css属性的值当做字符串处理的,估计作者以为是在css文件里编辑,直接写上absolute而不用加引号或者双引号!所以js文件报错!





 天下网吧·网吧天下
天下网吧·网吧天下