小程序分享到朋友圈灰色不能点击解决方法,分享朋友圈源码
最新消息,小程序原生的分享到朋友圈功能已经全面开放,不仅Android微信版支持,现在iOS下的iPhone也是完美支持分享到朋友圈功能了。
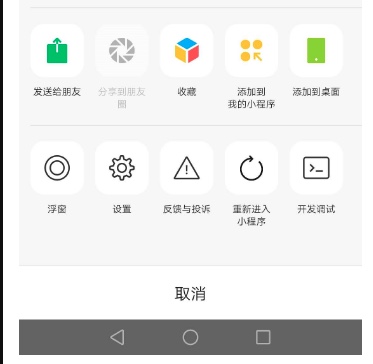
如果你刚开发这个功能,碰到了分享到朋友圈是灰色的不可点击的,如下图:

出现分享朋友圈按钮灰色不可点击一般是以下原因:
1、要有onShareAppMessage,并return
必须要有这个回调,如果就灰色
2、不是web-view页面。
目前web-view的小程序页面都不支持分享到朋友圈
3、onLoad里写上如下代码,点亮分享到朋友圈:
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
});
这个代码很重要,功能就是开启页面的分享到朋友圈功能。
同时有个注意点,开通分享到朋友圈的页面,必须要同时开启页面转发功能。
所以最后完整的代码应该类似下面:
onLoad: function (options) {
wx.showShareMenu({
withShareTicket: true,
menus: ["shareAppMessage", "shareTimeline"],
});
},
onShareTimeline: function (res) {
var that = this;
return {
title: `天下网吧-网吧天下`,
imageUrl: `https://bbs.txwb.com/images/wmapp/share.jpg`,
query: "",
success: function (res) { },
};
},
onShareAppMessage: function (res) {
return {
title: `天下网吧,网吧天下`,
imageUrl: `https://bbs.txwb.com/images/wmapp/share.jpg`,
path: "/pages/xxxx/xxx" ,
success: function (res) { },
};
},
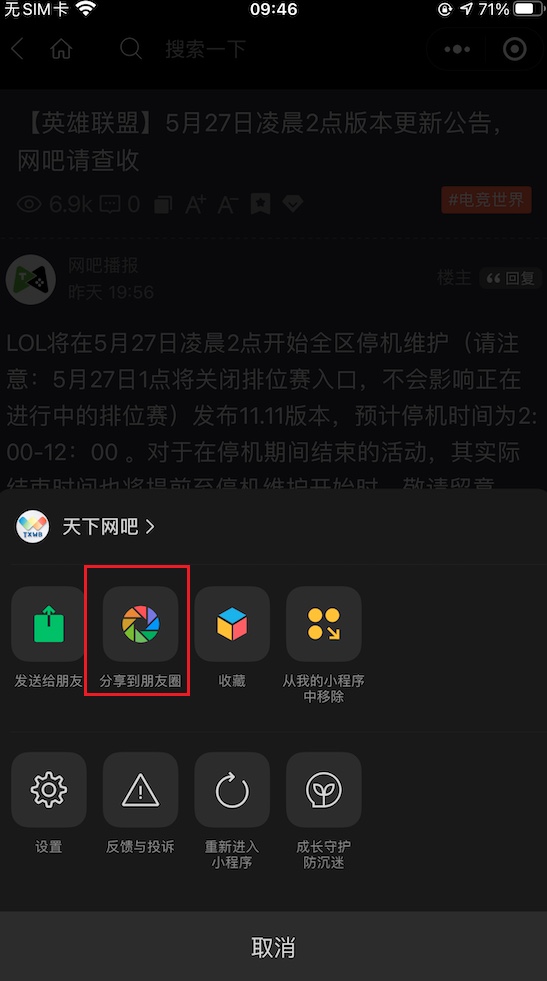
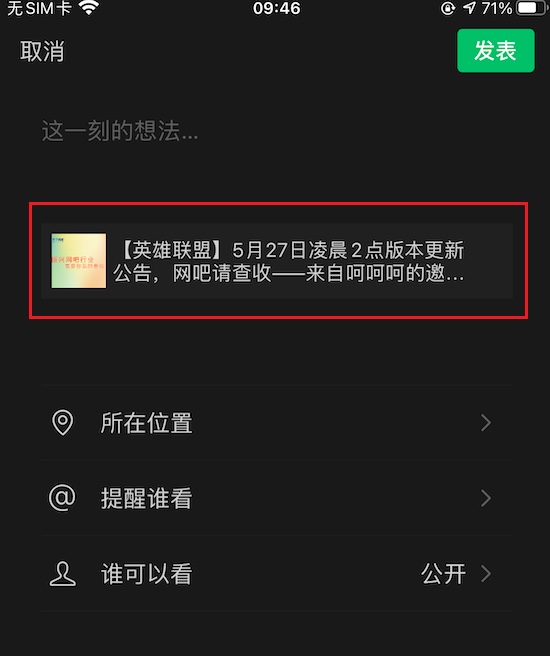
成功后的使用效果:






 天下网吧·网吧天下
天下网吧·网吧天下