给Kindeditor添加插入引用blockquote标签功能,完整代码分享
1、添加plugins/bockquote/bockquote.js文件。 代码如下
KindEditor.plugin('bockquote', function (K) {
var self = this, name = 'bockquote';
self.clickToolbar(name, function () {
var lang = self.lang(name + '.'),
html = ['<div style="padding:10px 20px;">', '<textarea class="ke-textarea" style="width:408px;height:260px;"></textarea>', '</div>'].join(''),
dialog = self.createDialog({
name: name,
width: 450,
title: self.lang(name),
body: html,
yesBtn: {
name: self.lang('yes'),
click: function (e) {
var type = textarea.val();
html = '<blockquote>' + K.escape(type) + '</blockquote>';
self.insertHtml(html).hideDialog().focus();
}
}
}),
textarea = K('textarea', dialog.div);
textarea[0].focus();
});
});
2、定义语言,修改lang/zh_CN.js文件。添加以下代码:
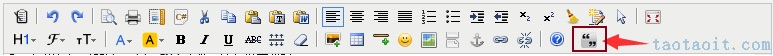
bockquote:'插入引用',3、修改themes/default/default.png图片(在末尾添加个图标)和default.css文件(添加该图标的样式定义)
.ke-icon-bockquote {
background-position: 0px -1248px;
width: 16px;
height: 16px;
}
4、添加调用编辑器时items数组里(比如kindeditor.js文件,搜索items)添加bockquote插件,代码如下
items : ['bockquote']
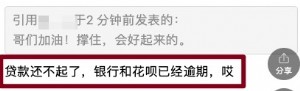
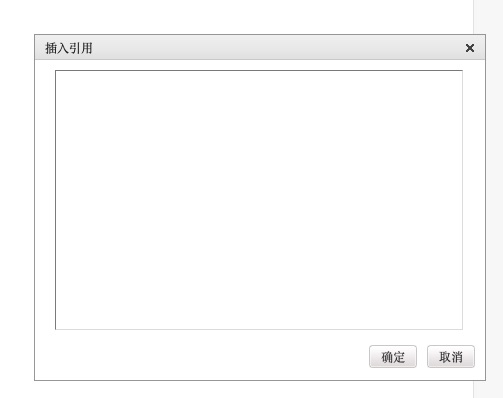
5、最后的效果图如下


6、前端页面引用标签的css举例如下:
blockquote{
font: 14px/22px normal helvetica, sans-serif;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 0px;
padding-left: 15px;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
border-left: 3px solid #ccc;
background-color:#f1f1f1
}





 天下网吧·网吧天下
天下网吧·网吧天下