uni-app初学教程四:创建一个新的页面
上一篇:
uni-app初学教程三:运行第一个项目和页面简介-前端开发-天下网吧
uni-app创建一个页面很简单,上一篇我们讲到了页面的作用和对应的文件关系。今天实例操作创建一个页面。
以下是一些基本知识:
uni-app中的页面,通常会保存在工程根目录下的pages目录下。 每次新建页面,均需在pages.json中配置pages列表;未在pages.json -> pages 中配置的页面,uni-app会在编译阶段进行忽略。pages.json的完整配置参考:全局文件。 通过HBuilderX开发 uni-app 项目时,在 uni-app 项目上右键“新建页面”,HBuilderX会自动在pages.json中完成页面注册(勾选)。 同时,HBuilderX 还内置了常用的页面模板(如图文列表、商品列表等),选择这些模板,可以大幅提升你的开发效率。好,开始实际操作,新建页面(以HBuilderX编辑器为例):
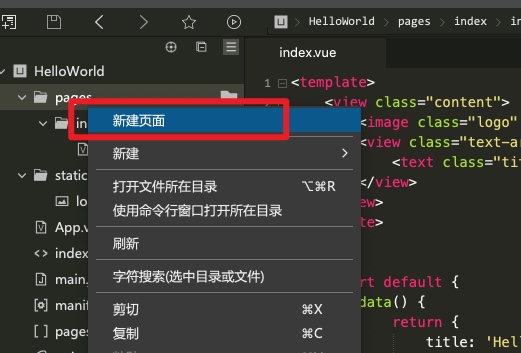
一、左侧面板点pages文件夹右键,现在新建页面

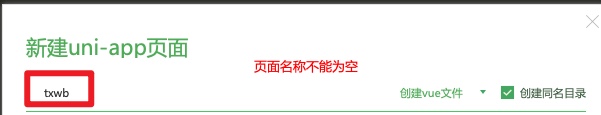
二、弹窗中输入页面名称和一些选择


1、勾选后会在pages下创建跟页面名称一样的文件夹txwb文件夹,并把真正的txwbvue放入该文件夹。默认勾选
2、一些常用的模板。创建后会自动生成一些模板代码。
3、勾选后会自动在pages.json全局文件里注册该页面。
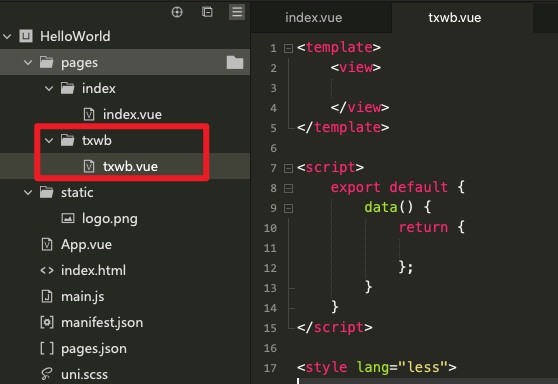
创建成功后可以看到页面相关文件:

至此,页面创建完成。





 天下网吧·网吧天下
天下网吧·网吧天下