实验:06年老爷车上跑IE9 Beta
IE9在一年的疯狂炒作后,终于出了第一个Beta版本。我这几天比较忙,直到今天才抽出时间来体验这个Beta版本。
我首先说明一下我的硬件与软件环境吧。机器是最后一代使用IBM标志的ThinkPad,CPU是最早的Intel移动双核Core Duo T2300,其不支持SSSE3、SSE4,更不支持64位。内存仅有1GB。显卡为Mobility Radeon X1300,是当时的最低端移动独显,仅支持DirectX 9.0c,因此什么Direct2D、DirectWrite之类新硬件加速API,与其无缘。使用的操作系统是Windows 7 Business 32位版,几乎未安装任何更新。
安装还算比较顺利,虽然有个自动下载的更新安装不成功,但是IE还是顺利升级到了9.0 beta版。

图1 IE9的界面
IE 9.0 Beta使用起来的感觉和Chrome/Chromium、IE8其实非常接近,地址栏、标签栏合为一体,将默认的工具按钮缩减为标签栏右侧的主页、收藏夹和选项菜单三个,默认新标签也改成了类似Speed Dial的东西。不过和IE8相比有一个问题:按Alt仍然能呼出菜单,但是没有发现任何可以使菜单固定出现的选项,看来微软是真的准备在全系统范围放弃Windows 95界面规范而改成类似ribbon的东西了。还有个问题,我看不到任何进度条;这样当页面打开速度慢时,感觉令人非常难受。
至于那些所谓社会化功能,我完全用不到。因此就不再多说了。所谓HTML5视频,Youtube上的那些由于使用H264,因此可以支持。

图2 HTML5支持
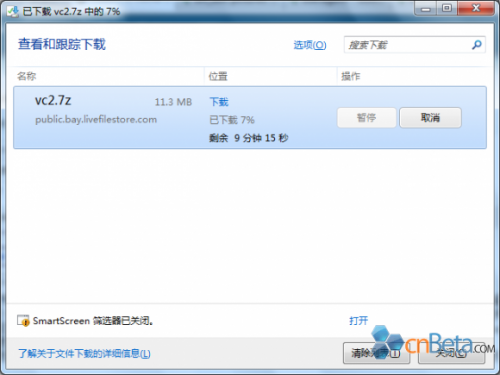
值得一提的是,IE从IE4开始就基本没变过的那个简单的下载窗口,这里彻底改掉了。如下两图,IE9添加了一个类似Firefox的简单下载管理器(其实在当年的IE for Mac中就有类似的):

图3 新的下载界面

图4 简单的下载管理器
令人不习惯的是,下载界面根本不显示下载的瞬时速率。估计是因为下到一半卡住这种情况让微软IE的UI开发人员怎么着都看着不舒服么?
目前我还没发现多少IE-only的网站在IE9下出现问题,原有在IE8下调试正常的支付宝和工行网银控件也工作正常。
下面来玩玩现在浏览器界最流行的——跑分吧。
首先是JS测试,由于什么SunSpider之类可能带有偏向性,我选择了我所一直信任的Celtic Kane JS速度测试系统。Celtic Kane网站上的JS测试有两个版本,09版和10版。另外作为当年让我开始关注JS速度的纪念,我还保存了06版。下面是各版本Celtic Kane JS速度测试的比较结果,使用了IE9 Beta、今天(2010年9月18日)上午自己编译的Firefox 4.0b7pre trunk,Chromium 7.0今天最新的snapshot,以及Opera 10.7beta 9046。所有浏览器均测试20次,结果取其平均值。
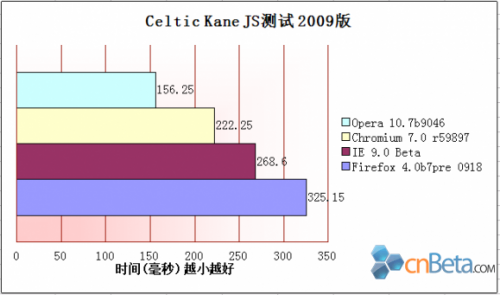
下图是09版本的测试结果:

图5 2009版Celtic Kane测试
可以看出,IE9在2009版测试中,成绩超越了Firefox 4.0b7pre,仅次于Chromium 7.0。这比起IE8、IE7当年比其他浏览器慢上N倍的JS速度,是一个非常巨大的进步,这说明IE的开发组并不是做不出一个高性能的JIT Javascript引擎。
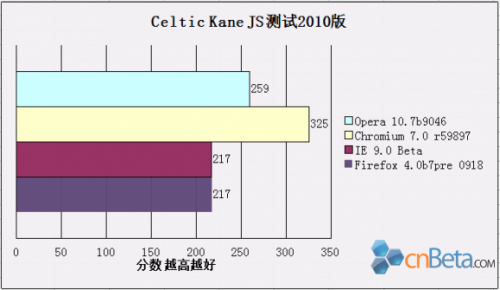
下图则是最新的、更注重实际应用的2010版测试结果。

图6 Celtic Kane 2010版测试结果
在2010版中,已经开始从跑分向实际应用优化的Chromium大大超越了Opera;而IE9和Firefox 4.0b7的得分不相上下。但是,四个浏览器比起同一环境下2006、07年的浏览器跑这个测试不超过100的分数,已经提升了很多倍,这正是第二次浏览器大战给整个业界带来的突破。
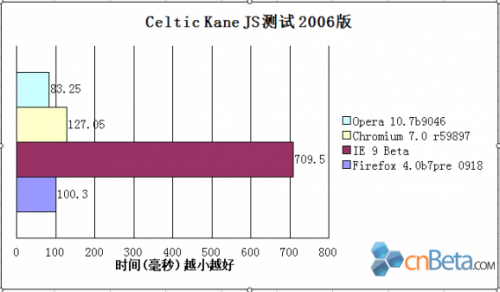
下面是老的2006版测试结果。

图7 Celtic Kane 2006版(备份)测试结果
2006年时第二次浏览器大战尚在初期阶段,IE6只有Firefox、Opera两个挑战者。当时AJAX技术也刚刚起步不久,像现在这样复杂的Web应用程序还没有真正大量出现。当时的JS性能测试,仅仅是对一些最简单操作(基本数学运算、数组、字符串、随机数、Try/Catch、DOM速度、AJAX定义)进行测试,而其中很多实现方法在新环境中已经有了很大变化,因此,其结果对于现在高度发达的Web应用环境的相关性已经比较少了。现在不管为跑分优化还是为应用优化的浏览器,都不可能为06版的此类测试优化。结果,IE9这个刚刚才开始对现代AJAX环境(gmail、facebook之类)优化的浏览器,在老的实现方法面前当然不会表现得太好。
对IE9的炒作很大程度上集中在“硬件加速”,但是在没有硬件加速能力的环境下,IE9的图形表现会怎么样呢?
我们先用微软自己为炫耀IE9图形性能而制作的两个页面进行测试:Psychedelic Browsing和Speed Reading。之所以选择这两个,是因为它们完全不需要用户操作就能给出结果。结果如下图:

图8 Psychedelic Browsing与Speed Reading测试结果
可以看出,IE9在没有硬件加速的强大支持下,其图形性能比Firefox 4.0b7仍然要好些,但是完全无法和Chromium 7.0相比,和最新的Opera比也稍差。据其他来源,在有硬件加速的情况下,IE9 Beta的图形性能空前强悍,但是我是没法亲身体验了。
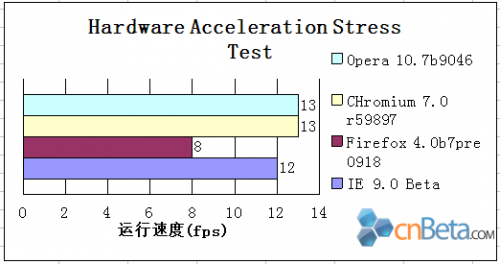
下面用Mozilla的一个图片性能测试来做比较。如下图:

图9 Mozilla硬件加速压力测试
本测试本来是为了炫耀Firefox 3.7某些trunk支持Direct2D下的图形速度的,但是也可以用来测试无硬件加速环境下浏览器的基本显示速度。这个测试中,Firefox 4.0b7pre再次垫底,其他三个浏览器不相上下。
从图形测试来看,即使没有硬件加速的帮助,IE9的图形显示性能由于运用了全新的图形API,仍然有很大的进步。其他三个作对比的浏览器目前在默认状态下仍然使用GDI做为Windows图形输出,但是Firefox的性能劣势非常明显。
文章最后,我想对这四个浏览器稍微说几句。虽然我是多年Netscape/Mozilla/Firefox/Seamonkey用户,对Mozilla有深厚的感情,但是Firefox自从在当年Google广告的强大支持下占据浏览器市场老二地位后,醉心于UI的开发而没有集中考虑JS和图形显示性能的提升,到Chrome横空出世后,Firefox立马处于被动状态,重写了两次JS解释器JS性能仍然无法和V8相比,3.7/4.0开发过程中乱改UI,盲目效仿Chrome,越做越丑。以这个趋势下去,Firefox很快就将从老二掉到老三。Opera在06年拥有Windows下最好的JS速度和界面描绘速度,虽然后来Opera利用欧盟自我炒作,开发上犯了与Firefox相似的错误,导致其本来就很低的市场占有率进一步下降,但2009年末以来,Opera的性能开始迎头赶上。值得一提的是Opera是最后一个能支持Windows 98系统的现代浏览器,对于老机器意义重大。至于Chrome,其作为Google云计算野心的最直接载体,其一出来就以JS性能为中心进行优化,而随着Chrome OS的开发和Google云计算服务的不断发展,Chrome也开始注重应用性能的优化。这使得Chrome在所有浏览器中性能名列前茅,但是其对系统资源的要求稍大。
IE9是微软向Firefox、Chrome等竞争对手发出的挑战,IE不是“瘦死的骆驼”,它也能跑分,它也能跑得快!由于IE6的多年荒废,IE9一上来跑JS可能跑不到Firefox那样快,但IE9是微软自家产品,在Windows下拥有主场优势(对各层结构的高度认识、第一时间运用新接口、未文档化API之类,当年微软垄断案其实很大原因就是微软滥用了这一优势),它一下子JS速度可能没法完全跟上来,但是它可以用DX11最新提供的Direct2D/DirectWrite硬件加速,来达到瞬间翻盘的效果。
可以说IE9的出现是第二次浏览器大战的“诺曼底登陆”,原先被各浏览器所嘲笑的IE一下子又站起来了,以新姿态投入战场。依照目前局势,Firefox的处境可谓最为危险,好在从Jaegermonkey引擎的引入开始Firefox好像又开始振作了;Chrome将继续追逐JS性能的顶峰;至于Jobs的Safari,它凭借苹果半封闭(Mac OS X)/封闭(iOS)生态系统的强大固有优势,可以继续我行我素;Opera一向保持中立,但是可以相信曾当过性能王者的Opera有一天其性能可以再次赶上来。不管怎么样,浏览器的竞争,其最终受益者仍然是用户。




 天下网吧·网吧天下
天下网吧·网吧天下